Markdown is a way of writing rich-text content for the web using Plaintext formatting syntax. Plaintext is just the regular alphabet, with a few familiar symbols, like asterisks (*) and backticks (`).
Formatting text in Markdown has a very gentle learning curve. It doesn’t do anything fancy like change the font size, color, or type. All you have control over is the display of the text—stuff like making things bold, creating headers, and organizing lists.
In this post, you’ll learn all the Markdown’s major commands that will help you create an awesome GitHub README, a NOTEBOOK, or a WEB PAGE like the one you are reading.
Markdown File Extension
We can create a file with different extensions for markdown files
- markdown
- md
- mkd
- mkdown
- text
- mdown
Paragraphs 🔠
A paragraph is one or more lines of text followed by one or more blank lines. If you need a hard line break, put two spaces at the end of a line or a backslash followed by a newline
Horizontal Lines
You can create a horizontal line ( <hr /> ) by placing 3 or more hyphens “—”, asterisks “***”, or underscores “___” on a single line by themselves. consistency is a must within a markdown file.
___
Bold and Italics
*italic* or _italic_
**bold** or __bold__
italic or italic
bold or bold
Superscript & Subscript
E=mc<sup>2</sup>
co<sub>2</sub>
E=mc2
co2
BACKSLASH ESCAPES
Markdown provides backslash escapes for the following characters:
\ backslash
` backtick
* asterisk
_ underscore
{} curly braces
[] square brackets
() parentheses
# hash mark
+ plus sign
- minus sign (hyphen)
. dot
! exclamation mark
\*How Markdown Is Powering Data Scientist\*
*How Markdown Is Powering Data Scientist*
Headings
# Heading 1
## Heading 2
### Heading 3
#### Heading 4
Heading 1
Heading 2
Heading 3
Heading 4
Lists
* Item 1
* Item 2
* Item 2a
* Item 2b
- Item 1
- Item 2
- Item 2a
- Item 2b
Numbered list, The numbers are incremented automatically in the output.
1. Item 1
1. Item 2.
-
Item 1
-
Item 2.
Links
<http://NestQuest.net>
[Vist My Web Site](http://NestQuest.net)
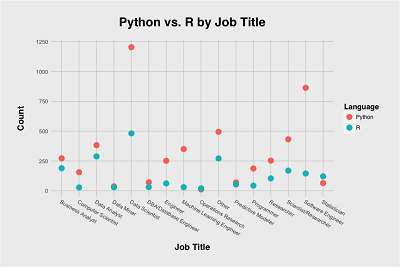
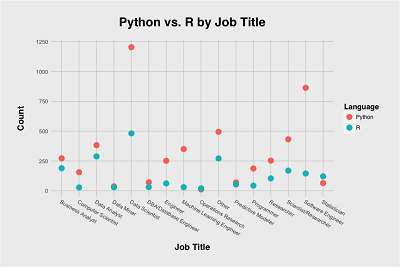
Images
Markdown uses an image syntax that is intended to resemble the syntax for links, allowing for two styles: inline and reference.
Inline syntax:


reference syntax:
![Alt text][id]
[id]: url/to/image "Optional title attribute"


It can also be centered!
{: .mx-auto.d-block :}



Boxes
You can add notification, warning and error boxes like this:
Notification
{: .box-note}
**Note:** This is a notification box.
Note: This is a notification box.
Warning
{: .box-warning}
**Warning:** This is a warning box.
Warning: This is a warning box.
Error
{: .box-error}
**Error:** This is an error box.
Error: This is an error box.
Tables
First Header | Second Header
------------- | -------------
Content Cell | Content Cell
Content Cell | Content Cell
| First Header | Second Header |
|---|---|
| Content Cell | Content Cell |
| Content Cell | Content Cell |
Here’s a another table:
| Number | Next number | Previous number |
| :------ |:--- | :--- |
| Five | Six | Four |
| Ten | Eleven | Nine |
| Seven | Eight | Six |
| Two | Three | One |
| Number | Next number | Previous number |
|---|---|---|
| Five | Six | Four |
| Ten | Eleven | Nine |
| Seven | Eight | Six |
| Two | Three | One |
Codes Blocks & Inline Code
There are two ways to format code in Markdown. You can either use inline code, by putting backticks (`) around parts of a line, or you can use a code block, which some renderers will apply syntax highlighting to.
Here’s an example of a Python Code Block:
```codetype
var foo = function(x) {
return(x + 5);
}
foo(3)
```
var foo = function(x) {
return(x + 5);
}
foo(3)
And here is the same Syntax with syntax highlighting for python:
```Python
var foo = function(x) {
return(x + 5);
}
foo(3)
```
var foo = function(x) {
return(x + 5);
}
foo(3)
And here is the same Syntax yet again but with line numbers for python:
\
<figure class="highlight"><pre><code class="language-python" data-lang="python"><table class="rouge-table"><tbody><tr><td class="gutter gl"><pre class="lineno">1
2
3
4
5
</pre></td><td class="code"><pre><span class="n">var</span> <span class="n">foo</span> <span class="o">=</span> <span class="n">function</span><span class="p">(</span><span class="n">x</span><span class="p">)</span> <span class="p">{</span>
<span class="k">return</span><span class="p">(</span><span class="n">x</span> <span class="o">+</span> <span class="mi">5</span><span class="p">);</span>
<span class="p">}</span>
<span class="n">foo</span><span class="p">(</span><span class="mi">3</span><span class="p">)</span>
\
</pre></td></tr></tbody></table></code></pre></figure>
1
2
3
4
var foo = function(x) {
return(x + 5);
}
foo(3)